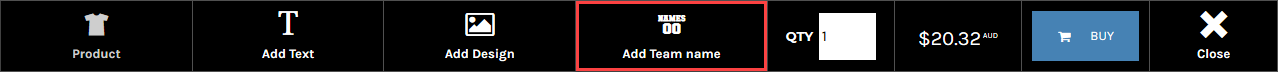
settings






Qty
minimum quantity: x available in bundles of: x Product ordered in bundles.
(
Unit PRICE WILL GO HERE
each)
Buy
Update
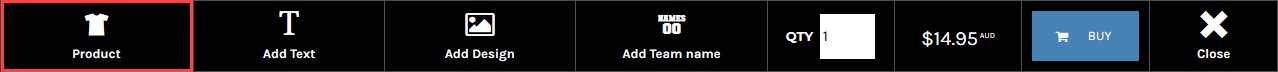
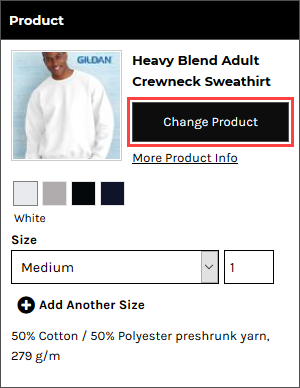
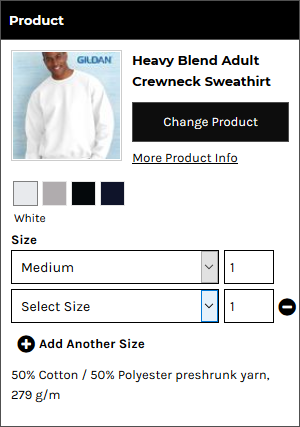
Product

Chefworks Boulder Bib Apron
Change Product
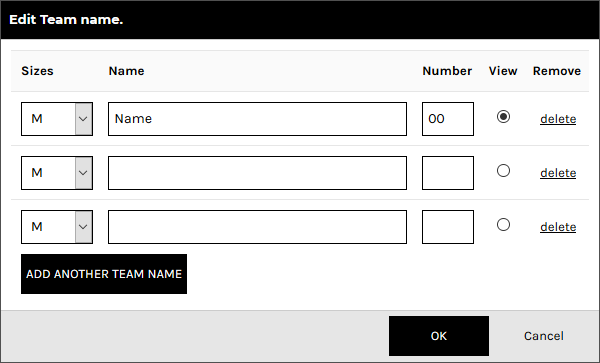
Mx2, Lx1, XLx3
Select Size
minimum quantity: 10
available in bundles of: 10
Product ordered in bundles.
- 370g. 100% cotton denim with
- Waxed finish look
- Reinforced stress points
- Reverse fabric ties
- Towel loop
- Adjustable neck with overall clips
- Double front pockets
- Available in black-brown and black-purple
- Size: 86.5cmL x 76cmW.
View Description
Hide Description
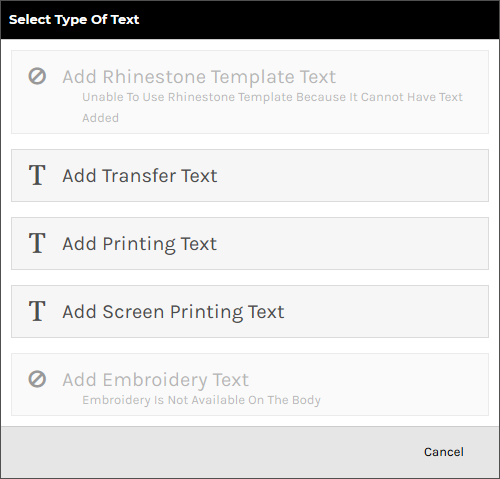
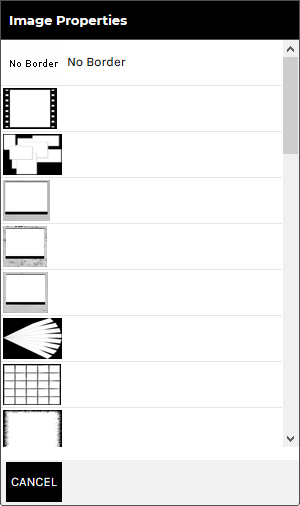
Text Properties
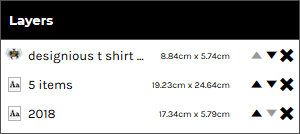
Layers
Change Product
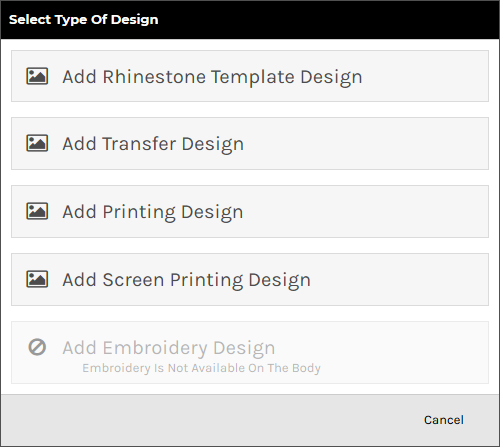
Locations
OK
All
Selected
 Please wait
Please wait